|
Getting your Trinity Audio player ready...
|
Contents
Creating a Website for My Business
Should My Website Be Responsive?
How to Structure Website Navigation
How To Structure Website Content
Should I Hire a Website Design Professional?
Your website is the #1 driver of business growth.
It is the channel through which you present your brand, communicate your value proposition and interact with customers. With so much on the line, you can’t settle for just an okay website.
The days of static websites, which were basically just digital versions of a business brochure, are long gone and most businesses understand that. But as with all things digital, website design best practices are constantly evolving, so it’s crucial that you keep your knowledge and website up-to-date.
Creating a Website for My Business
The first question you need to ask yourself is what is the purpose of my website? In fact, this is a question you should ask yourself frequently, even if you already have a website. Once you define the job you need your website to do, you’ll be able to objectively assess its performance and optimize as needed.
A website can have different purposes. To provide information, to acquire leads or to generate online sales. This will determine how the content on your website should be organized and how you guide users though the site.
Which brings us to the second question you should ask. What action do I want my visitors to take and how can I guide them there? Okay, so that’s two, related questions. Let’s use the example of a website that is designed for the purpose of generating sales leads. Your goal is likely for visitors to fill out a contact request form. When they first arrive on your homepage or a landing page the user experience (UX) needs to be seamless. Right away it should be evident what value your business offers and which pages to visit to learn more or get in touch. You have just a few seconds to make a good first impressions or you risk visitors getting frustrated and bouncing off your site.
Prominent and clear calls-to-action are very important for any website and should be written in an active voice. For example: learn more, buy now, contact us.
Over time, as new content is added, websites can get messy and hard to navigate for an outside user. So it’s important to have these check-ins regularly from a user perspective to make sure your websites is doing its job effectively and efficiently.
Should My Website Be Responsive?
Let’s start by defining what a responsive website design means. A responsive website is one that is designed to resize itself depending on the type of device and screen size it’s being viewed on. When mobile devices first gained popularity, many businesses built entirely separate mobile sites. But maintaining two websites was cumbersome and became unmanageable as new types of mobile devices entered the market. With a responsive design, your website automatically resizes for desktop, laptop, tablet or smartphone viewing.
Responsive design is no longer a buzzword or a trend. It’s a must-have for any reputable business with more and more people using mobile devices to access websites. If you’re skeptical, take a look at your Google Analytics to see how much of your traffic is from mobile devices. You might be surprised.
Speaking of Google, in May 2018 the search engine started rolling out mobile-first indexing. Meaning that crawling, indexing and ranking is increasingly performed on mobile versions of a website. Without a responsive design, your website ranking may suffer in time.
The growing number of mobile users is another reason to keep your UX simple and intuitive. Think less text, easily clickable buttons and less rich media in mobile view.
How to Structure Website Navigation
Think back to the question of the purpose of your website and user’s journey towards fulfilling your goal. It shouldn’t be difficult for visitors to your website to find what they are looking for. If they can’t figure it out within a few seconds, you can bet they’re leaving and going to your competitor’s website next.
You might be tempted to do something unique and clever in your main navigation. But this is a time to stick to a familiar format and not overcomplicate things or else you might confuse your users. Keep it simple, clear, easy to understand and act on.
Pro Tip: Always take a customer-centric view when making any design or content decisions. Don’t think about what you want to say about your business, but about what your customers want to know about your business. In other words, solve don’t sell.
The footer is often overlooked but is just as important as the main navigation. Make sure to include your contact information and repeat the full navigation with links to all the pages. Why? It helps direct your users once they’ve scrolled to the bottom of a page (especially in the absence of a sticky menu), and more internal links may improve search ranking. Website visitors who know exactly what they’re looking for, like career opportunities, will often scroll right down to the footer to locate the page they need.
How To Structure Website Content
When building a new website, owners are understandably excited and eager to communicate their passion for their business in as much detail as possible.
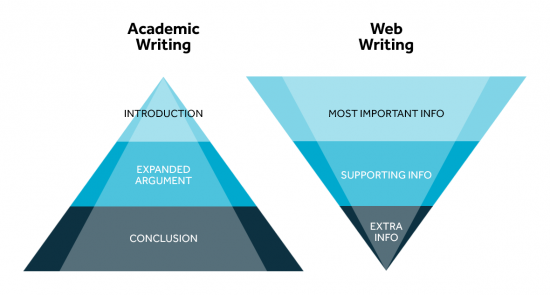
But before you start writing, it’s important to understand the distinction between traditional writing and writing for the web. Traditional writing, the kind we learned in school, is done in a pyramid style where you begin with an introduction, expand your argument then end with a conclusion. When writing for the web, the pyramid is inverted with the most important information captured at the top, followed supporting information below.

Picture your visitors coming to your homepage, a landing page or product page. On average, users spend just a few seconds on each page, quickly scanning the content. You want to structure your content in short, snackable paragraphs or bullet points, separated by headers and with the most important content at the top, ideally above the fold.
While you want to keep your content snackable, there should still be enough total words on the page for search engines to understand the intent behind your page. Ideally, around 300-500 words with blog posts being the exception. That’s where you can write your longer-form content.
Using images and videos is a great way to engage your visitors. Videos increase dwell time and conversions by as much as 80%, according to Unbounce.
Am I Prioritizing SEO?
Most users will discover your website via search engines so search engine optimization (SEO) should be a consideration at every stage. A visually stunning website isn’t much good if no one is seeing it; if it’s not showing up in search results.
If you have an existing website, look at your Google Analytics for clues on how to improve your site and UX. What are the most visited pages? What queries are driving the most traffic? Where are they dropping off? Analyze this regularly and optimize the content on your website accordingly.
If you want to rank for specific queries, see which competitor pages are currently in the top five on search engine results pages. Review the content on those pages and do it better.
From a technical perspective, optimize your code, content and speed. Design choices like images, video and other large media files can impact your page speed which is an important ranking and UX factor. Minify code and reduce the size of your images and videos to reduce load times. And don’t forget to use image alt tags. Google can’t see images, so you need to include a description. This is also an important accessibility standard.
SEO is a complex, time-consuming, ever-changing exercise. You could spend days going down the rabbit hole of online experts sharing their tips on how to rank—often contradictory. The most important thing to keep in mind is that search engines like Google are mostly concerned with the user experience on your website and the intent behind their search. So write your content for humans not for search engines, and avoid the temptation to stuff your keywords too many times. You might end up devaluing your website by doing that.
Should I Hire a Website Design Professional?
There are a lot of seemingly easy and inexpensive web design tools out there that allow you to build your own site. It’s a tempting proposition but unless you’re a designer or programmer, you might find yourself frustrated with the lack of customization, a generic-looking end-result and lackluster performance. Especially if your website has an eCommerce component to it.
A website is your business’ calling card and how you will likely generate most of your new clientele. It needs to look great, perform well and attract visitors. It should also be an accurate representation of your brand including fonts, colours, images, look, feel and tone.
All of that might be hard to achieve with an out-of-the-box solution. It’s worth the upfront investment in a professional website design company who has the expertise to help you design and build an effective, SEO-optimized website.
Conclusion
A website is a must-have in today’s digital environment. But with intense competition for eyeballs and customers, not just any website will do. Your website needs to serve its purpose while providing a stellar user experience.
One size does not fit all. Careful consideration and planning go into structuring the navigation, content, technical and design choices. A partner with a deep knowledge of website design and eCommerce will help ensure your website is built to drive long-term business growth.